Just like the last two years, I’ve sacrificed one of my weekends to fly to HackZurich, one of the largest hackathons in europe. I brought a couple of my fellow students and the plan to create something fancy during the 40 hours of coding time available. But for some reason, we couldn’t really agree on any project – so we tackled a very unsexy topic: elevators.
What’s wrong with elevators?
I have no idea. We just felt like the logic that is currently in use to control elevators could use some improvements. Currently, elevators stop on the level where the last person got out. That works ok and consumes the least amount of energy. However, it’s not very clever. Think about an office building where 50 people would start their work day in the 3rd level, all arriving at about 9 am. People would have to request elevators back to the ground floor when they arrive every time.
A smarter logic
Our approach changes the behaviour of elevators when they are not in use. Take the office example mentioned above. Our control logic would send idle elevators straight back to the ground floor, ready to lift the upcoming group of people up. We predict the levels that idle elevators should move to by looking into the past. We are tracking on which levels people requested elevators (depending on the time of day) and assign each level a score. Based on that score, we can evaluate which level we should send elevators to.
Web simulation
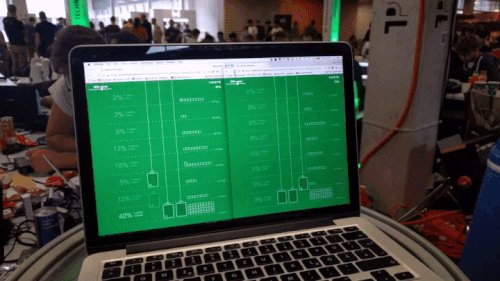
Of course we needed a way to benchmark and showcase our logic. I decided to render an abstract 2D view in a webapp, using plain JavaScript and the HTML5 canvas. It can draw any state of our simulation and thus visualizes our logic over time.
Above you can see a comparison of our smart elevator logic (left) and the default elevator logic (right) at 200x speed. We use gaussian distribution to generate a number of people (rendered as squares) that work at specific times on specific levels.
Benchmark
Imagine a building with 6 levels, 4 elevators and 500 people using the elevators over the course of a day. With the default logic, we measured an average waiting time of 27.6 seconds. With our smarter logic, the average waiting time dropped to 14.8 seconds! This time saving adds up if you think about it in the long term.