The following is a computer vision project for a class in Human Computer Interaction. The task was to create an autonomous moving vehicle that finds the center of a projected light source, built exclusively from laser-cut parts and some given electronics.
I decided to create a self balancing robot because it’s more agile than a device with more wheels and for the extra challenge that comes with it. It took a lot of iterations before I had a working prototype, especially because of gears and weight optimisations.
First Prototype
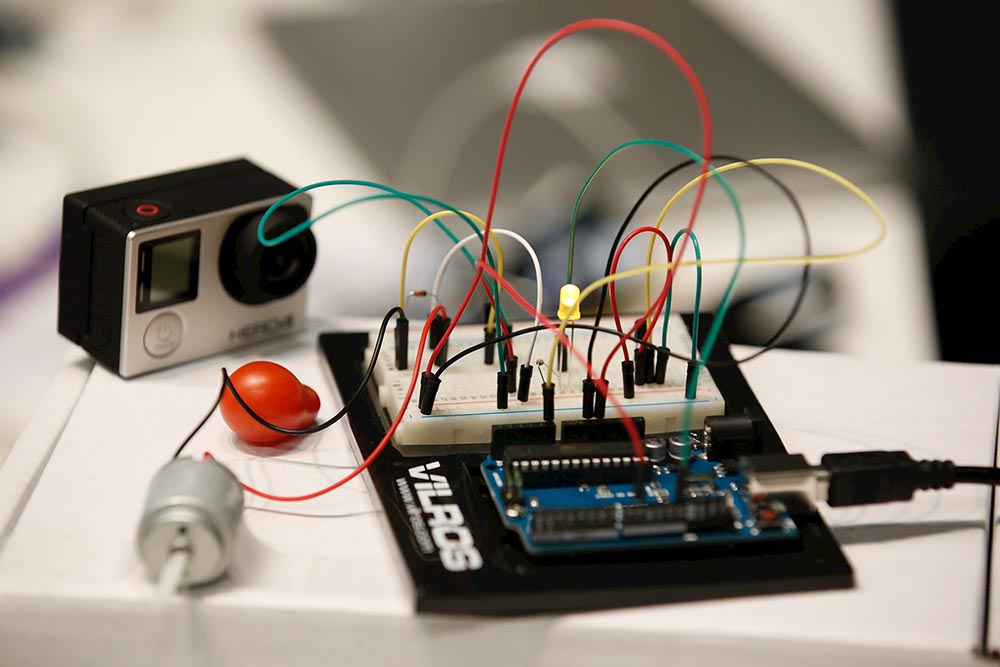
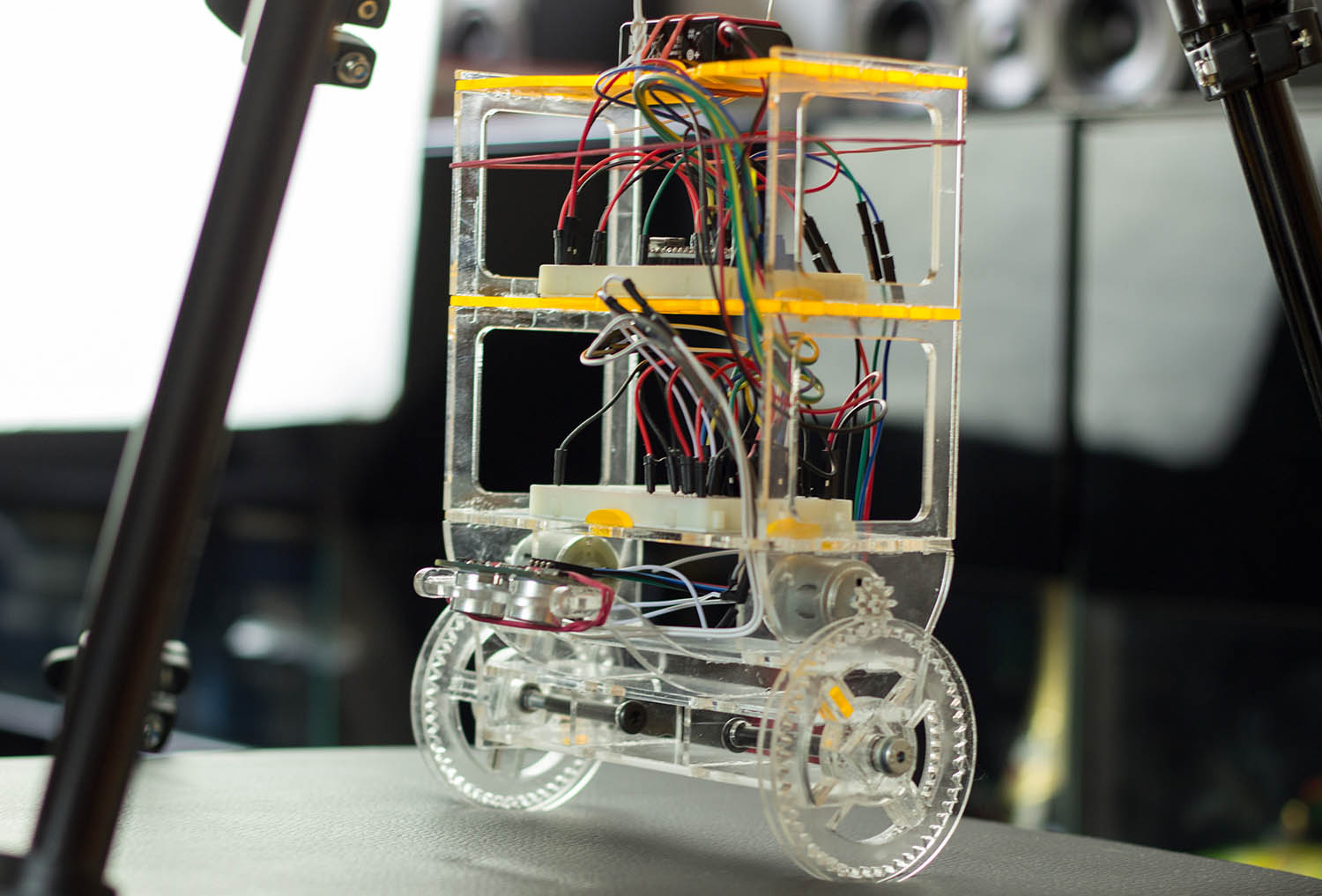
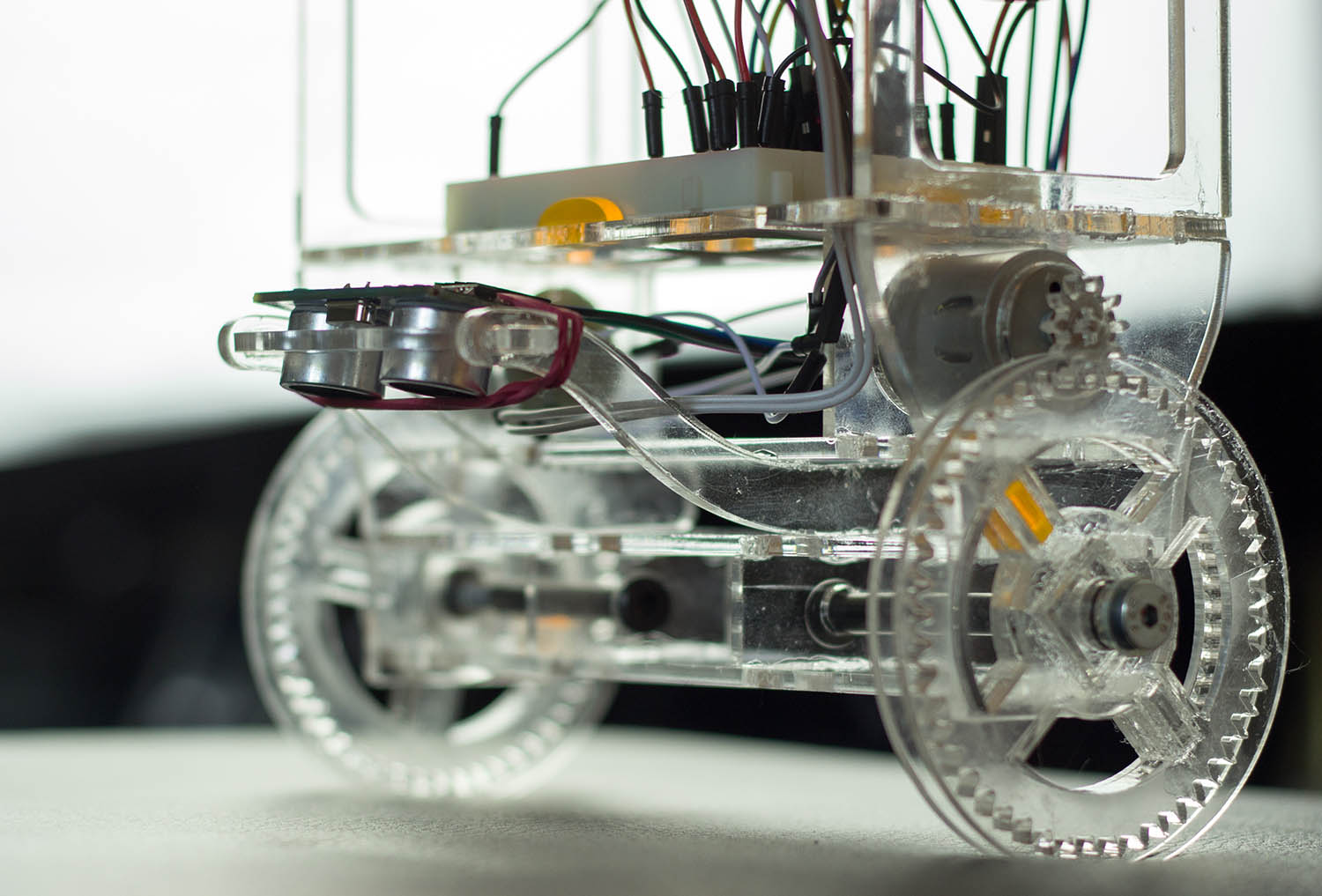
My initial design was basically a shelf on wheels. Because only laser-cut parts were allowed, the wheels are just multiple acrylic circles. The top level of the shelf held a battery and the light sensors, below that was an Arduino Nano. On the bottom layer was a breadboard with an H-bridge on it (for controlling the DCs).

|

|
In all my prototypes the balancing magic is done using an ultra sonic sensor. It detects the distance to the ground and can calculate the tilt angle using that information. Surprisingly, this worked out quite well. Usually people use a gyroscope for balancing things, but I had this sonar lying around and wanted to play with it.
Last Prototype
Unfortunately the above robot had a few flaws. It wasn’t able to balance itself because the DC motors didn’t output enough power. Friction between the gears and not enough transmission resulted in barely spinning wheels at all (without any load).
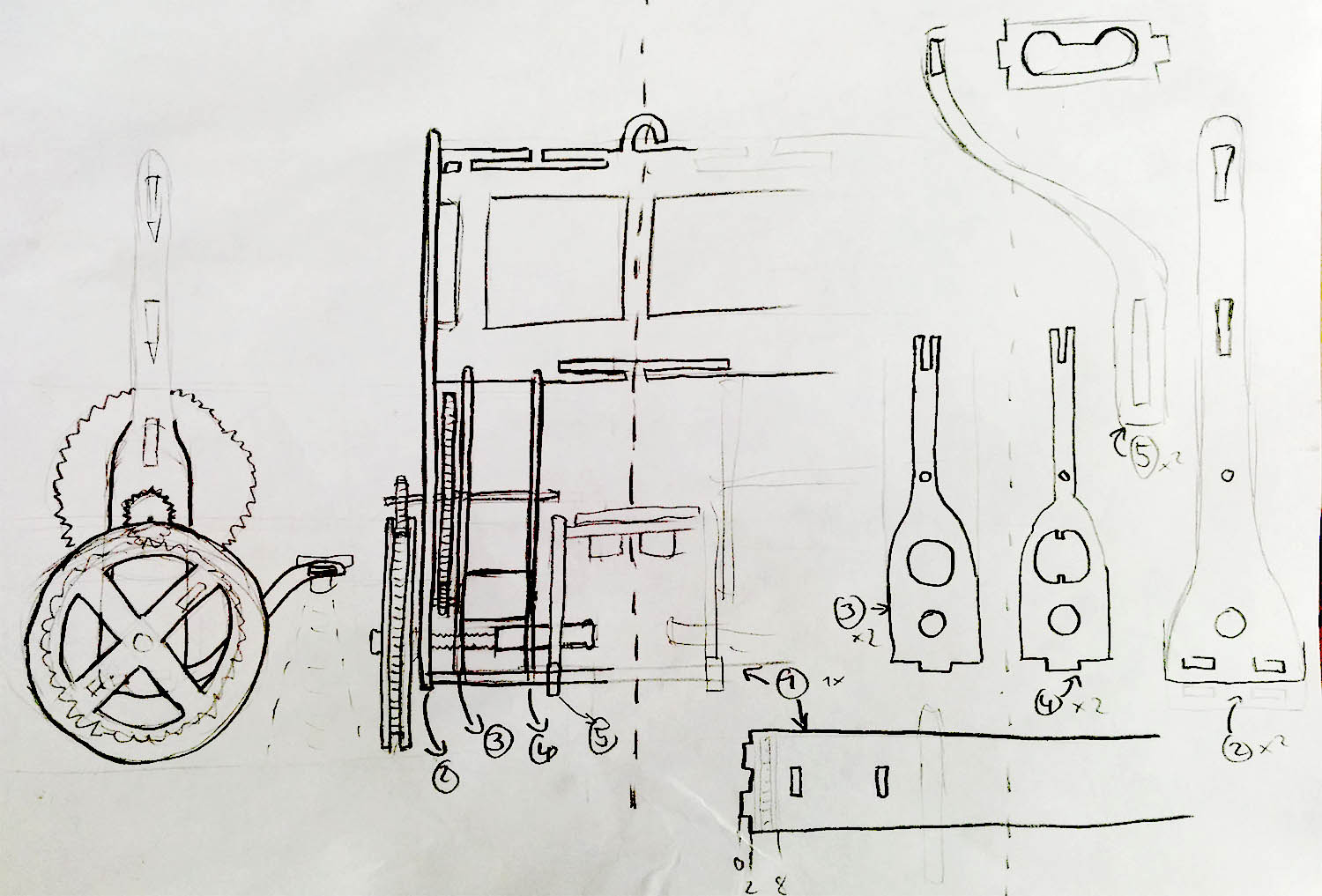
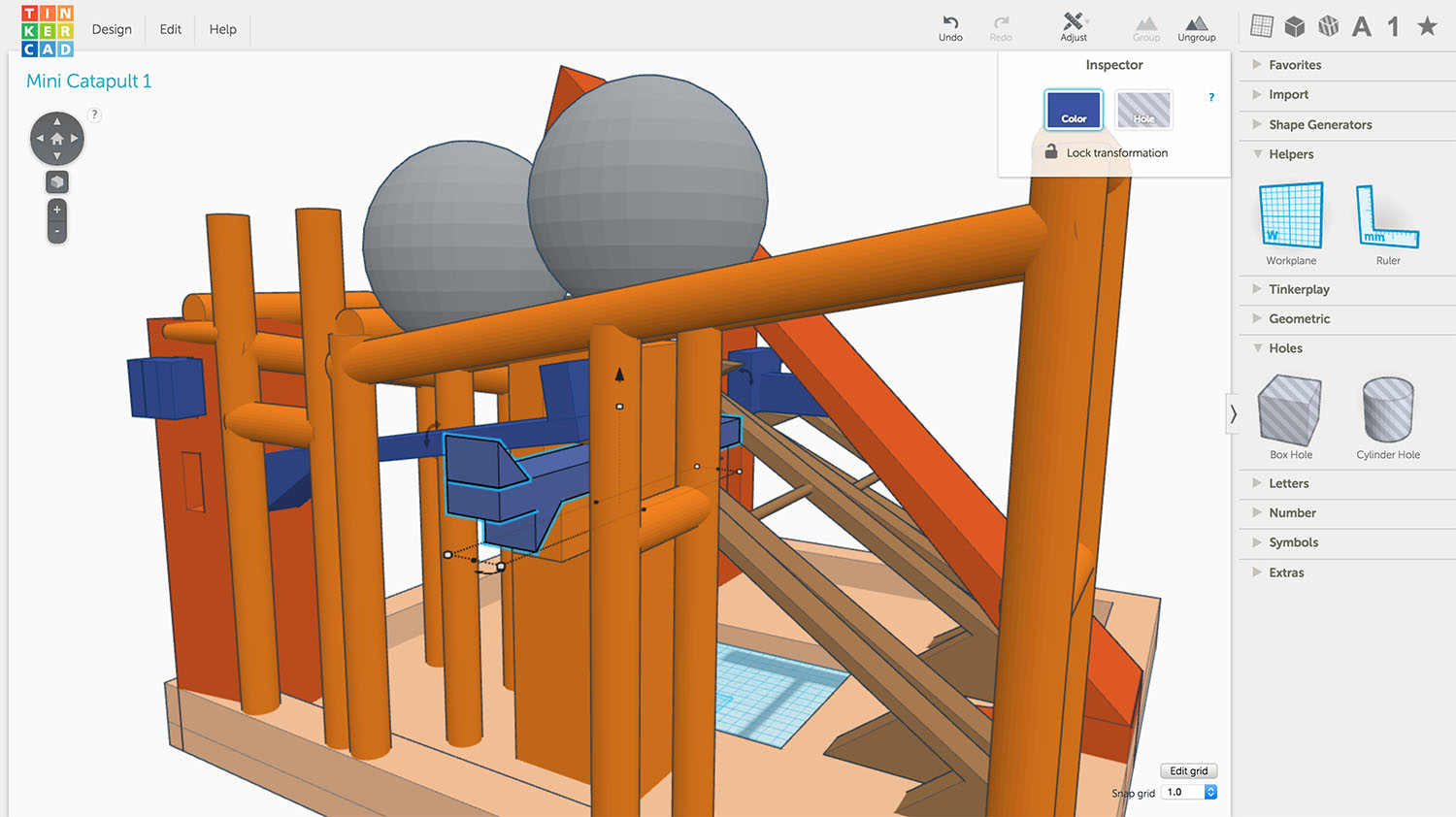
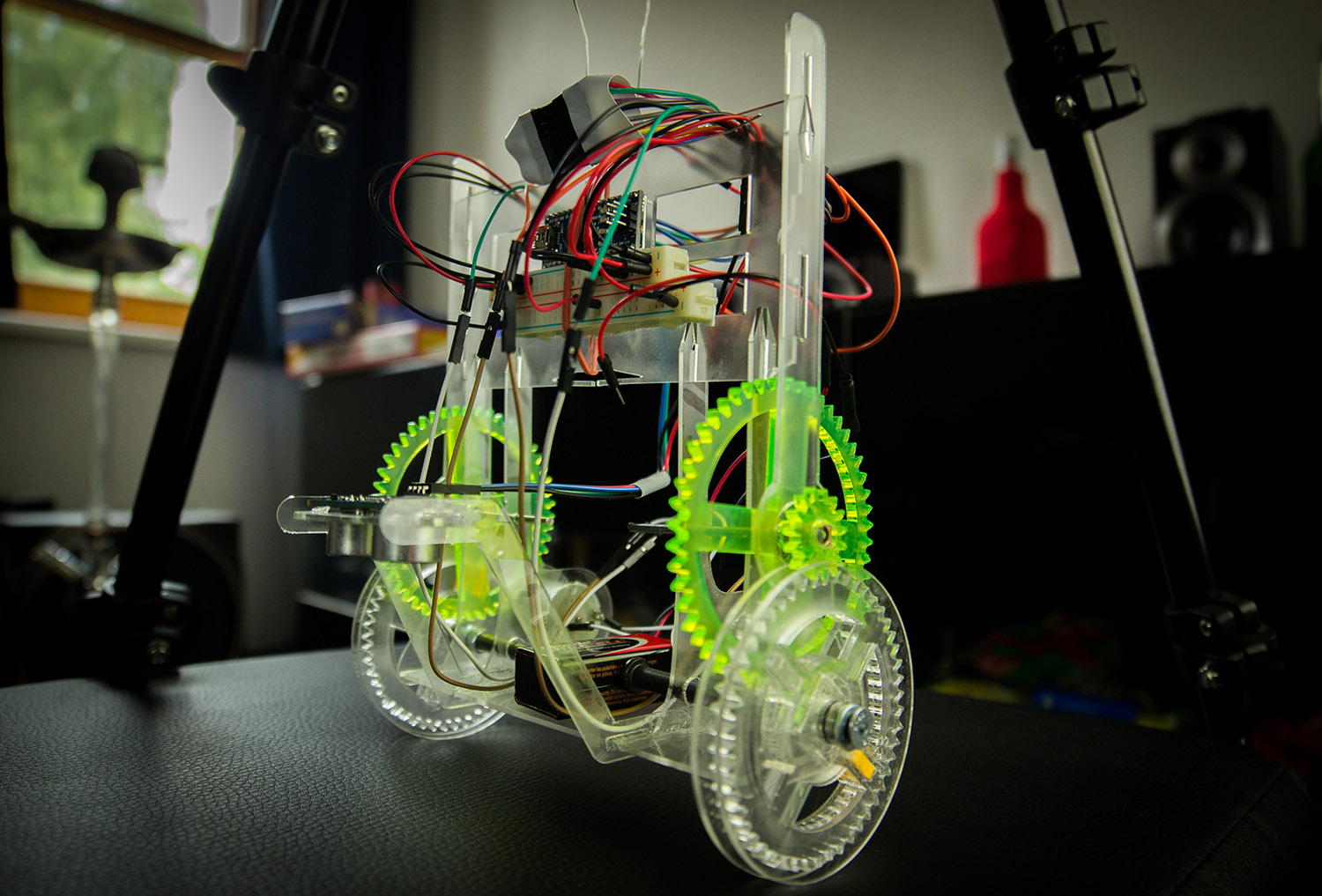
I needed to come up with a new robot that has significantly less weight, smoother axis and improved transmission. I came up with the sketch above, it has some more gearing and gets rid of the layers (shelf look). I also removed the breadboards and used thinner acrylic to make it more lightweight.

|

|
This robot didn’t only look fancy, it was also able to balance itself! Although it couldn’t tolerate a lot of distortion because of the weak motors, it was my final version (just in time for the contest).
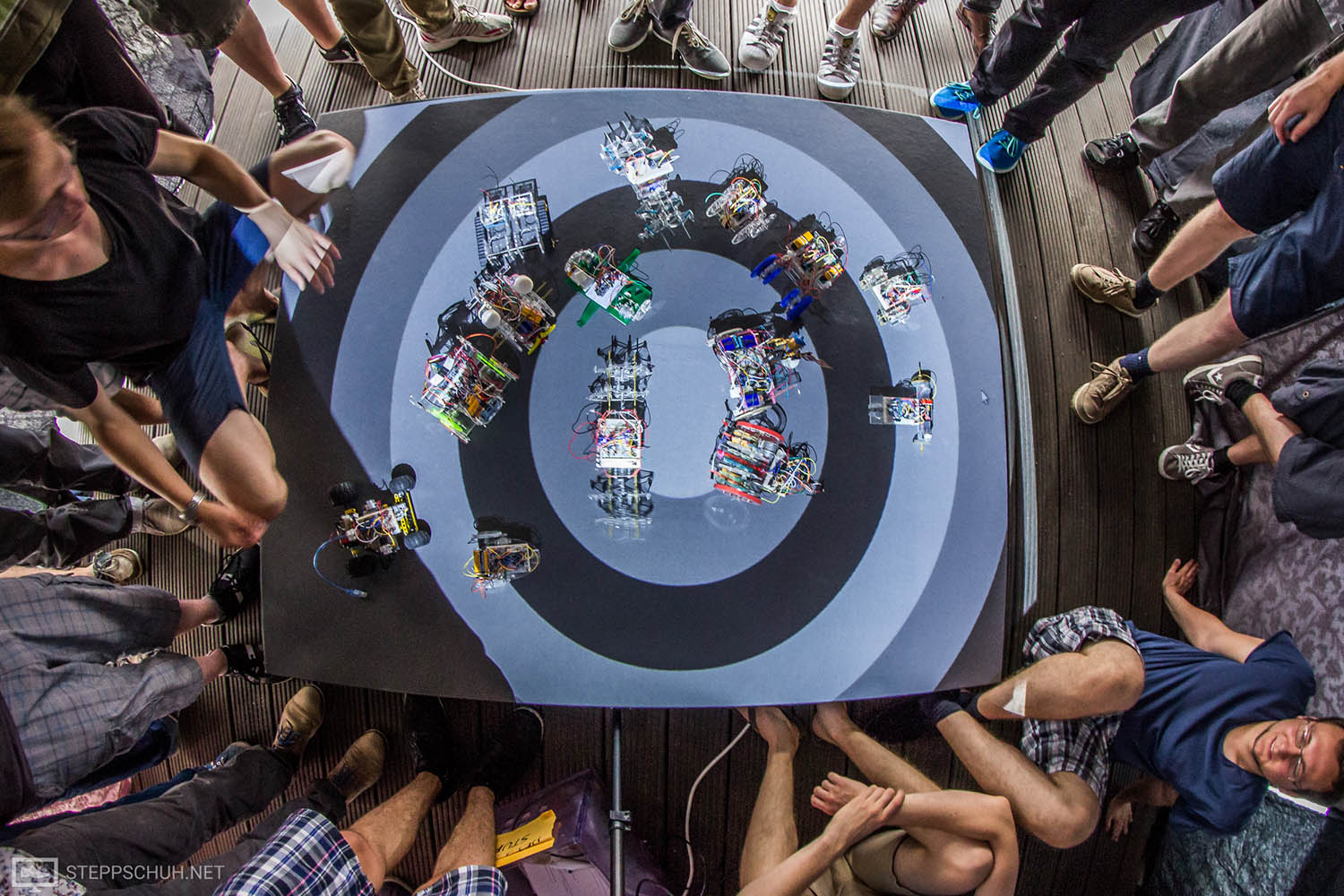
Contest
We actually had a competition for all the projects that my fellow students created for this class, you can have a look at the different approaches in this short video. Everyone had a ton of fun and as usual, there wasn’t any robot that didn’t had some weird issues. Anyway, my version won me an engraved mango for being the most exotic design, jay!

|

|
If you want to learn more, you can find some images, wiring details and code on the project site on hackster.io: